Wat zijn SEO meta tags en hoe optimaliseer ik deze?

In de achtergrond van iedere website zijn meta tags voor SEO verbonden aan je webpagina’s. Deze zijn alleen te zien in de HTML-code. Wat zijn meta tags en waarom zijn ze belangrijk voor je website? In dit artikel behandel ik de functie en het hoge belang van de meta tags binnen zoekmachine optimalisatie.
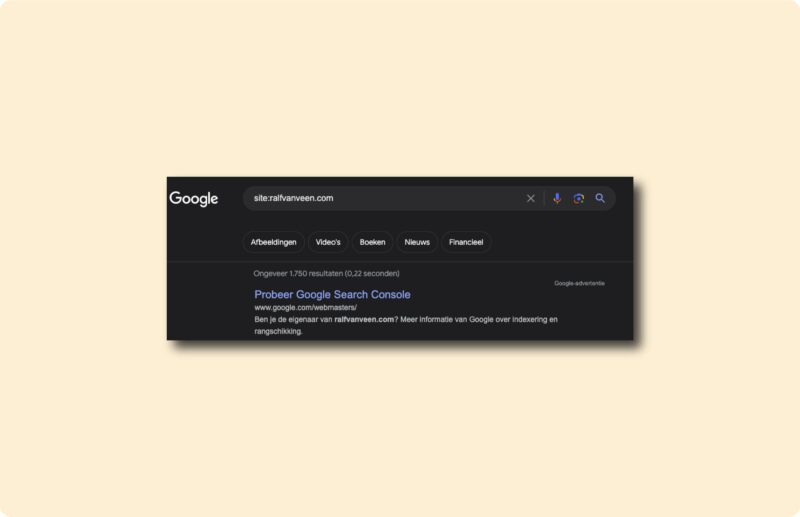
Meta tags zijn stukken code in de HTML-code die specifieke data geeft over de webpagina. Deze data is belangrijk voor de zoekmachine. Zonder deze data kan de zoekmachine, in veel gevallen Google, niet goed de webpagina categoriseren en ranken. (1)
Op basis van meta tags voor SEO weet Google hoe de webpagina weergeven moet worden in de zoekresultaten. Op deze manier wordt de correcte weergave van de webpagina getoond. Dit betekent dat meta tags cruciaal zijn voor SEO.
SEO meta tags presenteren details over de content die op de website te vinden is. Deze tags zijn voornamelijk bedoeld voor Google. Meta tags staan namelijk in de HTML-code. Van de buitenkant zien ze eruit als de meta titel en meta description van de landingspagina of website. Meta tags moeten geoptimaliseerd worden om de website zo goed mogelijk te presenteren in de zoekresultaten van Google.
Google ziet gebruiksvriendelijkheid van de website als belangrijkste pluspunt. Dit omvat het nastreven van het aanbieden van relevante en kwalitatieve informatie. Meta tags dragen hieraan bij, door beknopte en relevante informatie weer te geven aan de zoeker.

Aan de slag met een
SEO-specialist?

Ralf van Veen
SEO-specialist
Ik verbeter met 11 jaar ervaring de organische vindbaarheid van bedrijven.
Er zijn een aantal meta tags die specifiek zijn gemaakt voor SEO. Hieronder laat ik de belangrijkste zien met daarbij een uitleg per onderdeel.
Title tag
Er zijn een aantal meta tags die relevant zijn voor SEO. De eerste meta tag die relevant is voor SEO, is de titel tag. De title tag is het eerste element dat zoekers zien van je website op de zoekresultatenpagina. Het doel van de title tag is het informeren van de zoeker over de content van de webpagina. Daarnaast wordt de title tag vaak als ankertekst gebruikt.
Dit houdt onder andere in dat de title tag duidelijk en beknopt moet zijn. Het is van belang dat de title tag onder de 56 karakters lang is. Zodra het aantal karakters deze grens overschrijdt, wordt de titel door Google afgebroken. Dit leidt tot onduidelijkheid van de precieze inhoud van de content. (2)
Meta description
De tweede meta tag die relevant is voor SEO is meta description. De meta description is net zo belangrijk als de meta title. Het is het stukje tekst dat onder de titel verschijnt van het zoekresultaat. De meta description moet een accurate indruk geven van de content die daadwerkelijk op de landingspagina of website te zien is.
Het is het element die de doorslag geeft of de zoeker doorklikt naar de landingspagina. Dit is dan ook de reden dat het van belang is om de meta description te optimaliseren. Wanneer de meta description geoptimaliseerd is, genereert dat meer organisch verkeer. (3)
Canonical tag
De canonical tag is de derde meta tag die van belang is voor SEO. Wanneer de website pagina’s bevat die bijna identiek zijn, is het van belang om via de canonical tag aan te geven welke prioriteit heeft. Op het moment dat je duplicate content publiceert, riskeer je een boete van Google. Om dit te voorkomen is het van belang om met een canonical tag aan te geven waar eventuele duplicate content staat. (4)
Meta keywords (niet meer aanbevolen)
Beschrijving: Vroeger gebruikt om zoekwoorden voor de pagina op te geven, maar nu grotendeels genegeerd door de meeste zoekmachines vanwege misbruik in het verleden (het is erg makkelijk om dit stukje code vol te zetten met de zoekwoorden waarvoor je hogerop wilt komen).
Voorbeeld:
<meta name="keywords" content="sleutelwoord1, sleutelwoord2"/>
Meta viewport tag
Viewport is de vierde meta tag die van groot belang is voor SEO. Deze tag stelt het zichtbare gebied van een webpagina in. Google gebruikt viewport tijdens het renderproces om de pagina in verschillende schermformaten te weergeven. Dit houdt in dat de website compatibel is met een smartphone, tablet of desktop.
Deze tag zorgt ervoor dat de website mobielvriendelijk is. Oftewel, het bevordert de gebruiksvriendelijkheid van een website. Google ziet dit als een pluspunt tijdens de ranking van resultaten. Wanneer de viewport meta tag geoptimaliseerd is, groeit het organisch verkeer van de website. Kortom, het is van belang om deze tags te optimaliseren. (5)
Aan de slag met een
SEO-specialist?

Ralf van Veen
SEO-specialist
Ik verbeter met 11 jaar ervaring de organische vindbaarheid van bedrijven.
Meta Robots tag
Instructies voor zoekmachines over het indexeren en volgen van links op de pagina. Hier kun je bijvoorbeeld aangeven om een pagina wel/niet te indexeren (dit moet eigenlijk altijd expliciet worden gedaan, of je het nu wel of niet wil).
Voorbeeld:
<meta name="robots" content="index, follow"/>(instrueert zoekmachines om de pagina te indexeren en links te volgen)<meta name="robots" content="noindex, nofollow"/>(geen indexering of volgen)
Meta charset tag
Charset staat voor character set (karakterset) en verwijst naar de reeks karakters die een computer gebruikt om tekst weer te geven en te manipuleren. Elk karakter dat op een scherm kan worden getoond of in een tekstbestand kan worden opgeslagen, heeft een unieke code in de gebruikte karakterset.
Voorbeeld: <meta charset="UTF-8"/>
Beschrijving: Simuleert HTTP-header responsen in HTML-elementen.
Voorbeelden:
<meta http-equiv="refresh" content="30"/>(pagina herladen elke 30 seconden)<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
Beschrijving: Deze tags worden gebruikt om hoe inhoud wordt weergegeven wanneer gedeeld op sociale media.
Open Graph voorbeeld:
<meta property="og:title" content="Titel Hier"/><meta property="og:description" content="Beschrijving Hier"/>
- Twitter Cards voorbeeld:
<meta name="twitter:title" content="Titel Hier"/><meta name="twitter:description" content="Beschrijving Hier"/>
Samengevat
Meta tags spelen een essentiële rol in zowel de functionele als de strategische aspecten van web development en SEO. Hun algemene doel is tweeledig: het verbeteren van de gebruikerservaring door correcte weergave en interactie mogelijk te maken, en het optimaliseren van de webpagina voor zoekmachines om de zichtbaarheid en het verkeer naar de site te vergroten:
- Verbeteren van de gebruikerservaring:
- Meta tags zoals de
charsettag zorgen voor de juiste weergave van content door de gebruikte tekencodering te specificeren, wat cruciaal is voor het correct tonen van internationale talen en speciale tekens. - De
viewporttag optimaliseert de weergave op verschillende apparaten, wat essentieel is voor mobiele toegankelijkheid.
- Meta tags zoals de
- Optimalisatie voor zoekmachines:
- Tags zoals de
titleendescriptionverbeteren de SEO door zoekmachines duidelijke, relevante informatie te bieden over de inhoud van de pagina, wat helpt bij het rangschikken in zoekresultaten. - De
robotstag biedt instructies aan zoekmachines over het indexeren van de pagina en het volgen van links, wat invloed heeft op de zoekmachine zichtbaarheid.
- Tags zoals de
- Controle over contentweergave:
- Social media tags (
Open GraphenTwitter Cards) personaliseren hoe inhoud wordt weergegeven wanneer deze wordt gedeeld op sociale media platforms, waardoor engagement en klikfrequentie worden verhoogd.
- Social media tags (
Aan de slag met een
SEO-specialist?

Ralf van Veen
SEO-specialist
Ik verbeter met 11 jaar ervaring de organische vindbaarheid van bedrijven.
- Meta Tags and Attributes that Google Supports | Google Search Central | Documentation | Google for Developers. (z.d.). Google For Developers. https://developers.google.com/search/docs/crawling-indexing/special-tags
- Influencing Title Links in Google Search | Google Search Central | Documentation | Google for Developers. (z.d.-b). Google For Developers. https://developers.google.com/search/docs/appearance/title-link
- How to Write Meta Descriptions | Google Search Central | Documentation | Google for Developers. (z.d.). Google For Developers. https://developers.google.com/search/docs/appearance/snippet
- How to Specify a Canonical with rel=”canonical” and Other Methods | Google Search Central | Documentation | Google for Developers. (z.d.). Google For Developers. https://developers.google.com/search/docs/crawling-indexing/consolidate-duplicate-urls
- Heeft geen tag met breedte of initiële schaal. (2019, 2 mei). Chrome For Developers. https://developer.chrome.com/docs/lighthouse/pwa/viewport?hl=nl
Veelgestelde vragen
Meta tags zijn stukjes tekst die iets over de inhoud van een website vertellen. Ze bevinden zich in de code van de webpagina en bevinden zich dus niet op de webpagina zelf. Meta tags, die bedoeld zijn om zoekmachines informatie te geven over de inhoud van een pagina, bestaan in verschillende soorten. Zo zijn er:
- Title tags: een tekst die als paginatitel dient
- Description tags: een korte beschrijving van de betreffende pagina
- Keyword tags: de belangrijkste zoekwoorden die op een pagina worden gebruikt
- Robots tags: specifieke informatie voor de bots over pagina-interpretatie
Meta tags zijn er om zoekmachines informatie te geven over de inhoud van een pagina. Deze kunnen je pagina daardoor beter vinden. De analyse van het HTML-bestand en het beheer van de bestandsinhoud wordt daarmee immers makkelijker. Met behulp van meta tags weet Google hoe het de website in de zoekresultaten moet weergeven. Dit leidt ertoe dat de juiste weergave van die betreffende website aan de gebruikers kan worden getoond.
Meta tags speelden in het verleden op een directe manier een rol bij SEO oftewel zoekmachineoptimalisatie. Tegenwoordig is hun invloed op de ranking in een zoekmachine indirect te noemen. Meta tags betreffen data die zoekmachines als Google namelijk helpen de webpagina op juiste wijze te ranken en categoriseren. Zo weet het ook hoe deze in de zoekresultaten moet worden getoond. Ook kunnen meta tags zoekrobots (crawlers) voorzien van instructies.
Wil je meta tags gaan formuleren, dan dien je rekening te houden met enkele aanbevolen richtlijnen. Zo moeten je tags altijd origineel zijn, maar vooral een eerlijke weergave van de inhoud van je website. Misleiding wordt door Google bestraft. Gebruik dus relevante zoekwoorden, zonder dat de inhoud hieronder te lijden heeft. Ook is het zaak om rekening te houden met de lengte van de meta tags. Deze worden regelmatig aangepast door zoekmachines. Houd het kort en krachtig en werk met actieve, concrete bewoordingen.
Het optimaliseren van meta tags voor SEO betekent een hoger doorklikpercentage, wat op positieve wijze bijdraagt aan je ranking binnen de Google zoekresultaten. Maak gebruik van de hoofdzoekwoorden van de pagina, maar houd ook rekening met de lengte van de meta tags. Zo geldt voor een meta titel een gemiddelde van 55 karakters en voor een meta omschrijving 164 (op desktop) of 120 (op mobiel apparaat). Zorg voor een relevante omschrijving en gebruik zoektermen zo veel mogelijk aan het begin. Zo zorg je ervoor dat Google de door jou opgegeven meta tags toont.