Cache geheugen

Elk device waarop websites bekeken kunnen worden is voorzien van een hoeveelheid cache geheugen. Dat is een flinke portie geheugenruimte, die door het device gebruikt kan worden om er tijdelijke gegevens in op te slaan. Website ontwikkelaars kunnen veel plezier hebben van het cache geheugen, want door daar op gebruik van te maken zal de website beter presteren.
Wat is cache geheugen?
Hoeveel cache geheugen een device heeft is afhankelijk van de grootte van het geheugen van het apparaat. Echter, zelfs bij apparaten met een minimale hoeveelheid geheugenruimte, is er wel een deel bestemd voor de opslag van tijdelijke gegevens.
Ook apps maken gebruik van het cache geheugen. Het doel daarvan is het functioneren van het device te versnellen. Dat kan door een deel van de data uit het cache geheugen te halen. Dat gaat sneller dan dat ze moeten worden gedownload of vanaf een HD kunnen worden gelezen.

Voorbeelden van cache geheugen
Het cache geheugen wordt bijvoorbeeld gebruikt als je met een wordprocessor werkt. De eerste keer dat de app wordt geladen haalt de computer het programma helemaal van de HD. De volgende keren worden grote delen van de software uit het cache geheugen gehaald. Dat kun je zelf constateren, want de eerste keer duurt het laden van de app veel langer dan de volgende keren.
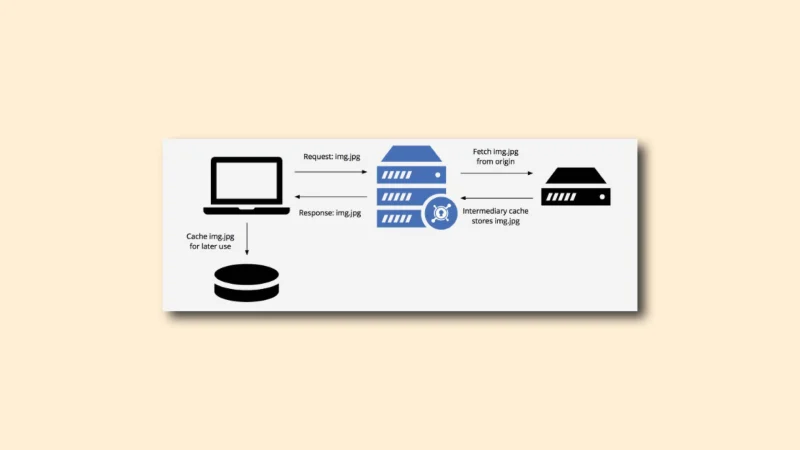
Bij websites wordt hetzelfde gedaan. Het cache geheugen kan gegevens van een aantal weken oud bevatten. Computer gebruikers kunnen het cache geheugen handmatig wissen als het vol is, waardoor de computer erg traag wordt.
Het belang van cache geheugen
Voor het werken aan een device en het bekijken van websites is het cache geheugen erg belangrijk. Het maakt de snelheid waarmee door websites genavigeerd kan worden aanzienlijk groter. Ook zorgt het ervoor dat er minder dataverkeer nodig is. (1)
De impact van cache geheugen
Net zoals programmeurs van apps moet je als ontwikkelaar van websites dankbaar gebruik maken van het cache geheugen. Aanbevolen wordt om alleen de onderdelen van een website op te slaan die niet vaak onderhevig zijn aan wijzigingen. Daarbij moet je denken aan elementen als de achtergrond van de homepage, programmacode, en de afbeeldingen van producten in de webshop.
Mijn advies
Als ontwikkelaar van een website kun je het cache geheugen actief aanspreken door plug-ins op de webserver te gebruiken. Vooral bij grote complexe sites wordt dat aangeraden, omdat de site daardoor prettiger zal werken.
Aan de slag met een
SEO-specialist?

Ralf van Veen
SEO-specialist
Ik verbeter met 11 jaar ervaring de organische vindbaarheid van bedrijven.
- Bedien statische assets met een efficiënt cachebeleid. (2019, 2 mei). Chrome For Developers. https://developer.chrome.com/docs/lighthouse/performance/uses-long-cache-ttl?utm_source=lighthouse&utm_medium=unknown&hl=nl






