Velocidade do sítio Web

O seu sítio Web não carrega em 5 segundos? Então, é preciso agir rapidamente. Afinal, é incómodo para o visitante: as longas esperas nunca são divertidas. Mas também não é uma opção para a Google.
Neste artigo, explicamos a importância da velocidade do sítio Web e como otimizar a sua velocidade.
O que é a velocidade do sítio Web?
A velocidade do sítio Web é determinada pela estrutura do sítio e pela tecnologia utilizada. Nos últimos anos, esta velocidade tem-se tornado cada vez mais importante. Em primeiro lugar, esta velocidade é um dos factores com base nos quais os motores de busca determinam a classificação do seu sítio Web.
Mas o mais importante é que cada vez mais utilizadores da Internet utilizam dispositivos móveis para visitar sítios Web. Os que funcionam com ligações móveis lentas ou redes Wi-Fi instáveis. Como resultado, a velocidade do sítio Web diminui. Este facto deve ser tido em conta na construção de um sítio Web. Por isso, tente atingir a maior velocidade possível do sítio Web.
Exemplos de velocidade do sítio Web
Os visitantes da Internet parecem estar a ficar cada vez mais impacientes. Alguns visitantes já clicam noutro site se um site demorar mais de 1 segundo a carregar. Em média, um visitante da Internet quer esperar no máximo 3 segundos pelo carregamento do sítio Web.
Isto significa que precisa de um sítio Web de alta velocidade. É útil se, durante o carregamento, sugerir que algo está a acontecer no ecrã. A atenção dos visitantes é então desviada da espera.
Otimização da velocidade do sítio Web para SEO num relance
Não tem tempo para um artigo longo? Não há problema. Veja o vídeo abaixo para um resumo deste artigo.
A importância da velocidade do seu sítio Web
Como já referimos, esperar por algo durante muito tempo nunca é divertido. O mesmo não acontece com o seu visitante. Os visitantes querem que o sítio Web seja carregado rapidamente. O Google também considera que este é um fator de classificação importante. Afinal de contas, o Google também quer que os sítios sejam tão fáceis de utilizar quanto possível.
A velocidade do sítio Web é altamente valorizada pelo Google, pelo que é também muito importante manter este tempo o mais curto possível. Explicamos a melhor forma de o conseguir.
A velocidade do sítio Web afecta diretamente a sua classificação nos motores de busca. Uma classificação mais baixa significa que está a perder visitantes. A baixa velocidade do sítio Web também tem o efeito de aumentar o número de rejeições. Os estudos mostram que mais de 30% dos visitantes não esperam mais de 3 segundos. Assim, uma velocidade lenta do sítio Web tem um grande impacto na conversão.
O impacto da velocidade do sítio Web
Um sítio Web lento fará com que perca visitantes. Apesar de nem todos os visitantes do seu sítio Web efectuarem uma compra, um menor número de visitantes significa menores vendas. A velocidade do sítio Web pode ser influenciada pelo alojamento do sítio num fornecedor rápido e pela simplicidade do design do sítio Web.

Cada ficheiro necessário para processar e executar uma página Web, como HTML, CSS, JavaScript, imagens e tipos de letra, requer um pedido HTTP separado. Quanto mais pedidos forem feitos, mais lento será o carregamento da página.
Por conseguinte, reduzir o número de chamadas HTTP. É mais fácil falar do que fazer, mas é importante.
Por exemplo, considere o carregamento de um tema com demasiados ficheiros CSS.
Há uma série de meta tags que são relevantes para a SEO. A primeira meta tag relevante para a SEO é a tag de título. A etiqueta de título é o primeiro elemento que os pesquisadores vêem do seu sítio Web na página de resultados da pesquisa. O objetivo da etiqueta de título é informar o pesquisador sobre o conteúdo da página Web. Além disso, a etiqueta de título é frequentemente utilizada como texto âncora. Isto inclui certificar-se de que a etiqueta de título é clara e concisa. É importante que a etiqueta de título tenha menos de 56 caracteres. Assim que o número de caracteres exceder este limite, o Google retirará o título. Isto leva a uma ambiguidade do conteúdo exato.
Reduzir ou eliminar os plug-ins que carregam os seus próprios ficheiros JavaScript e/ou CSSDescrição doficheiro
Quando se visita um URL sem a barra final, o servidor Web procura um ficheiro com esse nome. Se não encontrar um ficheiro com esse nome, tratá-lo-á como um diretório e procurará o ficheiro predefinido nesse diretório.
Por outras palavras, ao omitir a barra final, força o servidor a efetuar um redireccionamento desnecessário. Embora possa parecer imediato, demora um pouco mais e, como já estabelecemos, todos os bocadinhos contam.
Por conseguinte, apresente os seus URLs da seguinte forma: https://example .com/ (com barra).
Ativar a compressão
A ativação da compressão GZIP pode reduzir significativamente o tempo necessário para descarregar os seus ficheiros HTML, CSS, Javascript e CSS. São descarregados como ficheiros comprimidos muito mais pequenos, que são depois descomprimidos quando chegam ao browser. A etiqueta canónica é a terceira meta tag importante para SEO. Quando o sítio Web contém páginas quase idênticas, é importante indicar qual delas tem prioridade através da etiqueta canónica. No momento em que publica conteúdo duplicado, arrisca-se a ser penalizado pelo Google. Para evitar isto, é importante utilizar uma etiqueta canónica para indicar onde se encontra qualquer conteúdo duplicado.
Ativar a cache do browser
O armazenamento em cache do navegador permite que um computador ou telemóvel armazene dados de um sítio e os carregue mais rapidamente quando um sítio é visitado várias vezes por um visitante. Isto torna o tempo de carregamento de um sítio Web mais rápido. Ou quando visitam outra página, o seu browser pode carregar a página sem ter de enviar outro pedido HTTP ao servidor para qualquer um dos elementos armazenados em cache.
Esta é uma forma comum utilizada por muitos sítios Web para acelerar a velocidade dos seus sítios Web.
Viewport é a quarta meta tag de grande importância para a SEO. Esta etiqueta define a área visível de uma página Web. O Google utiliza o viewport durante o processo de renderização para apresentar a página em diferentes tamanhos de ecrã. Isto significa que o sítio Web é compatível com um smartphone, um tablet ou um computador de secretária. Esta etiqueta garante que o sítio Web é compatível com dispositivos móveis. Por outras palavras, melhora a usabilidade de um sítio Web. O Google vê este facto como uma vantagem nos resultados da classificação. Quando a meta tag viewport é optimizada, o tráfego orgânico do sítio Web aumenta. Em suma, é importante otimizar estas etiquetas.
Dar prioridade à parte superior da dobra
O seu sítio Web pode parecer mais rápido para os visitantes se for codificado de modo a dar maior prioridade ao conteúdo acima da dobra. Por outras palavras, o conteúdo que é visível antes de o visitante se deslocar.
Isto significa que todos os elementos que aparecem acima da dobra também devem estar o mais próximo possível do início do código HTML, para que o browser os possa descarregar e apresentar primeiro.
É também crucial incluir o CSS e o JavaScript necessários para apresentar essa área em linha e não num ficheiro CSS externo.
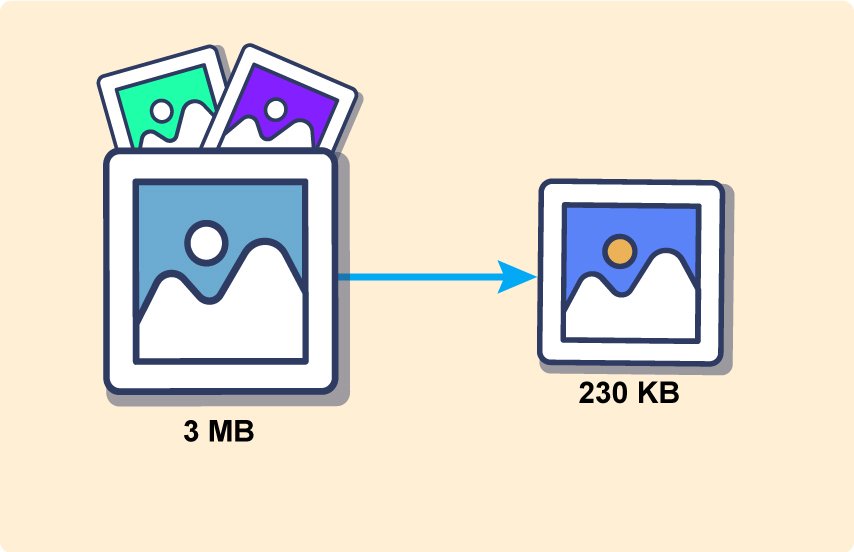
Otimizar ficheiros multimédia
Atualmente, os dispositivos móveis tiram fotografias de alta qualidade. Muitas pessoas limitam-se a tirar uma fotografia e a carregá-la sem se aperceberem de que a imagem é, muitas vezes, pelo menos quatro vezes maior do que o necessário.
Isto torna o seu sítio Web consideravelmente mais lento. Especialmente para os utilizadores móveis. A otimização destes ficheiros multimédia no seu sítio Web melhora consideravelmente a velocidade das suas páginas.
Otimizar imagens
Escolha o formato ideal. JPG é perfeito para imagens fotográficas, enquanto GIF ou PNG são melhores para imagens com grandes áreas de cor sólida.
Os ficheiros PNG de 8 bits destinam-se a imagens sem um canal alfa (fundo transparente) e os ficheiros PNG de 24 bits destinam-se a imagens com um canal alfa. Certifique-se de que as imagens têm o tamanho correto. Se uma imagem no seu sítio Web for apresentada com 800 píxeis de largura, a utilização de uma imagem com 1600 píxeis de largura não tem qualquer vantagem.
Além disso, comprima o ficheiro de imagem.
Otimizar o vídeo
Escolha o formato ideal. O MP4 é o melhor na maioria dos casos porque produz o tamanho de ficheiro mais pequeno. Apresentar o tamanho ideal (dimensões) com base no tamanho do ecrã dos visitantes. Elimine a faixa de áudio se for utilizado um vídeo de fundo como elemento de design.
Além disso, reduza a duração do vídeo.
Utilização de caching e CDNs
O armazenamento em cache permite ao seu servidor Web armazenar uma cópia estática das suas páginas Web para que estas sejam entregues mais rapidamente ao browser de um visitante.
Uma CDN permite que estas cópias sejam distribuídas por servidores em todo o mundo, de modo a que o browser de um visitante possa descarregá-las do servidor mais próximo da localização. Isto melhora drasticamente a velocidade da página.
Qual é o impacto de um CMS na velocidade do sítio Web?
Um CMS (Content Management System) pode afetar a velocidade de um sítio Web. Um CMS como o WordPress, o Drupal ou o Joomla oferece muitas vantagens(1, 2,3), como a facilidade de instalação e configuração, a facilidade de utilização e a flexibilidade na criação e gestão de conteúdos. No entanto, há também uma série de factores que podem afetar a velocidade de um CMS, incluindo
- O número e a qualidade dos plugins instalados: a utilização de plugins pode alargar a funcionalidade de um CMS, mas também pode afetar o desempenho e a velocidade do sítio Web. É importante utilizar apenas os plug-ins necessários e certificar-se de que são de boa qualidade.
- O tema utilizado: o tema utilizado também pode afetar a velocidade de um sítio Web. É importante utilizar um tema leve e bem optimizado que não envie demasiados pedidos ao servidor.
- O mecanismo de cache utilizado: a utilização de cache pode reduzir o tempo de carregamento de um sítio Web, mas o mecanismo de cache utilizado também pode afetar o desempenho do sítio Web. É importante utilizar um bom mecanismo de cache adequado ao sítio Web e ao servidor.
- Configuração do servidor: a configuração do servidor também pode afetar a velocidade do sítio Web. É importante utilizar um servidor com recursos suficientes e que esteja corretamente configurado para o CMS.
- O tamanho e o número de imagens no sítio Web: a utilização de imagens no sítio Web pode afetar a velocidade do sítio Web. É importante otimizar e comprimir as imagens antes de as colocar no sítio Web.
É importante notar que o impacto do CMS na velocidade do sítio Web pode variar em função de diferentes factores e circunstâncias. Por conseguinte, é aconselhável testar e monitorizar regularmente o desempenho do sítio Web para garantir que este continua a carregar rapidamente e que a experiência do utilizador permanece óptima.
Questões gerais para a velocidade do sítio Web
| Componente | Importância (1-100) | Nível de dificuldade (1-100) |
|---|---|---|
| 1. Fornecedor de alojamento | 90 | 70 |
| 2. Otimização do código do sítio Web | 85 | 80 |
| 3. Otimizar imagens | 85 | 60 |
| 4. Utilização de caching | 80 | 70 |
| 5. Rede de distribuição de conteúdos (CDN) | 80 | 75 |
| 6. Minimizar os pedidos HTTP | 75 | 70 |
| 7. Utilização de ficheiros comprimidos | 75 | 60 |
| 8. Limitar os redireccionamentos | 70 | 60 |
| 9. Cache do navegador | 70 | 70 |
| 10. Desativar ou minimizar as animações CSS e JS | 65 | 70 |
Acelerar um sítio Web WordPress
Acelerar um sítio Web WordPress é importante tanto para a experiência do utilizador como para a SEO. Aqui estão algumas sugestões para acelerar o seu sítio Web WordPress para SEO:
- Escolha um bom fornecedor de alojamento: escolha um fornecedor de alojamento fiável e rápido. Um bom alojamento pode fazer toda a diferença no tempo de carregamento do seu sítio Web.
- Utilizar um tema WordPress rápido: escolher um tema WordPress rápido e optimizado. Evite temas com muitas funcionalidades incorporadas e escolha um tema leve que carregue rapidamente.

- Comprimir imagens: comprimir imagens antes de as carregar para o seu sítio Web. Isto torna os ficheiros de imagem mais pequenos e o seu sítio Web carrega mais depressa.
- Utilizar a cache: utilize a cache para acelerar o tempo de carregamento do seu sítio Web. O armazenamento em cache guarda uma cópia do sítio Web, permitindo que os visitantes o carreguem mais rapidamente(4).
- Remover plugins desnecessários: remova os plugins desnecessários para melhorar a velocidade do seu sítio Web. Alguns plugins podem abrandar o tempo de carregamento do seu sítio Web.
- Minimizar o número de pedidos HTTP: limitar o número de pedidos HTTP necessários para carregar o seu sítio Web. Pode fazê-lo, por exemplo, consolidando o seu sítio Web e utilizando menos scripts externos.
- Otimizar o CSS e o JavaScript: optimize o CSS e o JavaScript para reduzir o tempo de carregamento do seu sítio Web. Isto pode ser feito reduzindo o tamanho do ficheiro e removendo o código não utilizado.
- Utilizar uma rede de distribuição de conteúdos (CDN): utilize uma CDN para acelerar o tempo de carregamento do seu sítio Web. Uma CDN é uma rede de servidores distribuídos geograficamente e que armazenam conteúdos estáticos, como imagens e vídeos.
Ao seguir estes passos, pode melhorar o tempo de carregamento do seu sítio Web WordPress e melhorar a experiência do utilizador e a SEO do seu sítio Web. É importante testar e monitorizar regularmente a velocidade do seu sítio Web para garantir que este continua a carregar rapidamente.
Que plugins de velocidade do sítio web existem para o WordPress?
Existem vários plugins de velocidade de sítios Web disponíveis para o WordPress. Abaixo estão alguns dos plug-ins de velocidade de site mais populares:
- WP Rocket: este é um plugin de cache premium que é fácil de utilizar e oferece uma vasta gama de funcionalidades, incluindo cache, minificação de ficheiros, otimização de imagens e limpeza da base de dados.
- W3 Total Cache: este é um plugin de cache popular e gratuito. Oferece cache para páginas e mensagens, compressão de ficheiros e integração com CDNs(5).
- WP Fastest Cache: este é um plugin de cache gratuito, fácil de utilizar e que oferece funcionalidades como o cache de páginas, o cache do navegador e a compressão de ficheiros.
- Autoptimize: este é um plugin gratuito que se centra na otimização do sítio Web e no tempo de carregamento. Oferece funcionalidades como a minificação e a combinação de ficheiros CSS e JavaScript, a otimização de imagens e a integração com plug-ins de cache.
- Smush: este é um plugin para otimizar imagens. Pode comprimir e otimizar automaticamente as imagens, o que pode melhorar os tempos de carregamento do sítio Web.
- Lazy Load: este é um plugin gratuito que carrega imagens e vídeos no sítio Web à medida que são apresentados. Isto pode melhorar o tempo de carregamento da página.
É importante notar que a utilização de demasiados plugins pode afetar o desempenho do sítio Web. Por conseguinte, recomenda-se a utilização apenas dos plugins necessários para o sítio Web. Também é importante testar e monitorizar regularmente o desempenho do sítio Web para garantir que este continua a carregar rapidamente e que a experiência do utilizador permanece óptima.
Acelerar uma loja virtual Magento
Acelerar uma loja virtual Magento é muito importante para a experiência do utilizador e para o sucesso da loja virtual. Seguem-se algumas sugestões para acelerar a sua loja virtual Magento:
- Atualização para a versão mais recente: certifique-se de que está a utilizar a versão mais recente do Magento e que todos os patches e actualizações de segurança estão instalados. Isto pode ajudar a melhorar a velocidade do sítio Web.
- Utilizar a cache: utilize a cache para acelerar o tempo de carregamento da sua loja virtual. O Magento tem uma funcionalidade de cache incorporada chamada Full Page Cache, que pode ser configurada e optimizada para um melhor desempenho.
- Comprimir imagens: comprimir imagens antes de as carregar na sua loja virtual. Isto torna os ficheiros de imagem mais pequenos e a sua loja virtual carrega mais rapidamente.

- Minimizar os pedidos HTTP: minimizar o número de pedidos HTTP necessários para carregar a sua loja virtual. Pode fazê-lo, por exemplo, fundindo ficheiros CSS e JavaScript, minimizando a utilização de imagens e removendo extensões e módulos não utilizados.
- Utilizar uma rede de distribuição de conteúdos (CDN): utilize uma CDN para acelerar o tempo de carregamento da sua loja virtual. Uma CDN é uma rede de servidores distribuídos geograficamente e que armazenam conteúdos estáticos, como imagens e vídeos.
- Remover extensões e módulos desnecessários: remova extensões e módulos desnecessários para melhorar a velocidade da sua loja virtual. Algumas extensões e módulos podem tornar mais lento o tempo de carregamento da sua loja virtual.
- Otimizar a base de dados: optimize a base de dados da sua loja virtual para acelerar o tempo de carregamento. Isto pode ser feito, por exemplo, removendo tabelas não utilizadas e limitando a utilização de consultas à base de dados.
Ao seguir estes passos, pode melhorar o tempo de carregamento da sua loja virtual Magento e melhorar a experiência do utilizador e a SEO da sua loja virtual. É importante testar e monitorizar regularmente a velocidade da sua loja virtual para garantir que esta continua a carregar rapidamente.
Que extensões de velocidade do sítio Web existem para o Magento?
Existem várias extensões disponíveis para o Magento que podem ajudar a melhorar a velocidade e o desempenho da loja virtual. Abaixo estão algumas das extensões de velocidade do site mais populares para Magento:
- Full Page Cache: esta é uma funcionalidade de cache integrada no Magento que pode ser configurada e optimizada para acelerar o tempo de carregamento da sua loja virtual.
- Varnish Cache: trata-se de uma solução de cache gratuita e de código aberto que pode ser utilizada com o Magento para acelerar o tempo de carregamento da loja virtual.
- Fooman Speedster: esta é uma extensão paga que pode ajudar a minimizar os pedidos HTTP e a fundir ficheiros JavaScript e CSS para acelerar o tempo de carregamento da sua loja virtual.
- Yireo WebP2: esta é uma extensão paga que permite que as imagens sejam carregadas no formato WebP, o que pode acelerar o tempo de carregamento da sua loja virtual.
- GTmetrix for Magento: trata-se de uma extensão gratuita que permite testar e analisar o desempenho e a velocidade da sua loja virtual.
- Cloudflare for Magento: esta é uma extensão paga que permite utilizar a rede de distribuição de conteúdos (CDN) da Cloudflare para acelerar o tempo de carregamento da sua loja virtual.
É importante lembrar que a utilização de demasiadas extensões pode afetar o desempenho da sua loja virtual. Por conseguinte, é aconselhável utilizar apenas as extensões necessárias para a loja virtual e testar e monitorizar regularmente o desempenho da loja virtual para garantir que esta continua a ser carregada rapidamente e que a experiência do utilizador continua a ser óptima.
Acelerar um sítio Web Drupal
Acelerar um sítio Web Drupal é fundamental para a experiência do utilizador e para o sucesso do sítio Web. Seguem-se algumas sugestões para acelerar o seu sítio Web Drupal:
- Utilizar a cache: utilize a cache para acelerar o tempo de carregamento do seu sítio Web. O Drupal tem uma funcionalidade de cache incorporada que pode ser configurada e optimizada para um melhor desempenho.
- Comprimir imagens: comprimir imagens antes de as carregar para o seu sítio Web. Isto torna os ficheiros de imagem mais pequenos e o seu sítio Web carrega mais depressa.
- Minimizar os pedidos HTTP: minimizar o número de pedidos HTTP necessários para carregar o seu sítio Web. Pode fazê-lo, por exemplo, fundindo ficheiros CSS e JavaScript, minimizando a utilização de imagens e removendo módulos não utilizados.
- Utilizar uma rede de distribuição de conteúdos (CDN): utilize uma CDN para acelerar o tempo de carregamento do seu sítio Web. Uma CDN é uma rede de servidores distribuídos geograficamente e que armazenam conteúdos estáticos, como imagens e vídeos.
- Remover módulos desnecessários: remova os módulos desnecessários para melhorar a velocidade do seu sítio Web. Alguns módulos podem tornar mais lento o tempo de carregamento do seu sítio Web.
- Otimizar a base de dados: optimize a base de dados do seu sítio Web para acelerar o tempo de carregamento. Isto pode ser feito, por exemplo, removendo tabelas não utilizadas e limitando a utilização de consultas à base de dados.

- Utilizar um fornecedor de alojamento rápido: certifique-se de que o seu sítio Web está alojado num fornecedor com servidores rápidos e muitos recursos.
Ao seguir estes passos, pode melhorar o tempo de carregamento do seu sítio Web Drupal e melhorar a experiência do utilizador e a SEO do seu sítio Web. É importante testar e monitorizar regularmente a velocidade do seu sítio Web para garantir que este continua a carregar rapidamente.
Que extensões de velocidade do sítio Web existem para o Drupal?
Existem várias extensões disponíveis para o Drupal que podem ajudar a melhorar a velocidade e o desempenho do sítio Web. Abaixo estão algumas das extensões de velocidade do sítio Web mais populares para o Drupal:
- Boost: trata-se de uma extensão de cache gratuita e de código aberto para o Drupal que pode ser configurada e optimizada para acelerar o tempo de carregamento do seu sítio Web.
- Varnish: trata-se de uma solução de cache gratuita e de código aberto que pode ser utilizada com o Drupal para acelerar o tempo de carregamento do sítio Web.
- ImageAPI Optimize: esta é uma extensão gratuita que permite otimizar e comprimir imagens antes de as carregar no seu sítio Web.
- AdvAgg: esta é uma extensão gratuita que pode ajudar a minimizar os pedidos HTTP e a fundir ficheiros JavaScript e CSS para acelerar o tempo de carregamento do seu sítio Web.
- CDN: trata-se de uma extensão gratuita que permite utilizar a rede de distribuição de conteúdos (CDN) de vários fornecedores para acelerar o tempo de carregamento do seu sítio Web.
- Manutenção da base de dados: trata-se de uma extensão gratuita que permite otimizar e limpar a base de dados do seu sítio Web para acelerar o tempo de carregamento.
É importante lembrar que a utilização de demasiadas extensões pode afetar o desempenho do seu sítio Web. Por conseguinte, é aconselhável utilizar apenas as extensões necessárias para o sítio Web e testar e monitorizar regularmente o desempenho do sítio Web para garantir que este continua a ser carregado rapidamente e que a experiência do utilizador permanece óptima.
Esteja atento a isto quando otimizar
Há alguns aspectos que afectam a velocidade do sítio Web ainda mais do que outros componentes. Entre outras coisas, note-se o seguinte.
O impacto do JavaScript na SEO
O JavaScript pode afetar a velocidade de um sítio Web(6). Eis algumas formas como o JavaScript pode afetar a velocidade de um sítio Web:
Carregamento da página: ao carregar uma página com muito JavaScript, pode demorar algum tempo até que a página seja totalmente carregada. Isto pode ter um impacto negativo no tempo de carregamento do sítio Web, o que pode afetar a experiência do utilizador e, possivelmente, conduzir a uma taxa de rejeição mais elevada.
Atraso na renderização: quando o JavaScript é implementado de forma incorrecta, pode tornar a renderização de uma página mais lenta. Isto pode afetar a experiência do utilizador e reduzir o desempenho do sítio Web.
Bloqueio de JavaScript: quando o JavaScript bloqueia o conteúdo da página, também pode ter um impacto negativo na velocidade do sítio Web. Isto pode acontecer, por exemplo, quando o JavaScript tem precedência sobre o conteúdo da página.
Demasiado JavaScript: quando é carregado demasiado JavaScript numa página, pode tornar o tempo de carregamento da página mais lento e afetar negativamente a experiência do utilizador. Isto pode acontecer, por exemplo, quando são utilizados demasiados plugins ou quando é implementado demasiado código JavaScript personalizado no sítio Web.
No entanto, é importante notar que o JavaScript também pode oferecer muitas vantagens. Por exemplo, o JavaScript pode permitir funcionalidades interactivas e animações no sítio Web, melhorando a experiência do utilizador.
Por conseguinte, é importante implementar o JavaScript corretamente, por exemplo, utilizando apenas os scripts essenciais e carregando-os de forma optimizada para melhorar a velocidade do sítio Web. Também é aconselhável testar e monitorizar regularmente o desempenho do sítio Web para garantir que este continua a carregar rapidamente e que a experiência do utilizador permanece óptima.
O impacto do CSS na velocidade do sítio Web
As CSS (Cascading Style Sheets) geralmente não têm impacto direto na SEO (Search Engine Optimization) de um sítio Web. Isto porque o CSS é apenas responsável pela apresentação do conteúdo de um sítio Web e não afecta o conteúdo propriamente dito, como o texto e as imagens.
No entanto, existem formas indirectas de as CSS afectarem a SEO de um sítio Web:
- Tempo de carregamento: uma CSS mal escrita ou desnecessariamente complexa pode tornar mais lento o tempo de carregamento de um sítio Web. Isto pode ter um impacto negativo na SEO de um sítio Web, uma vez que o Google e outros motores de busca têm em conta o tempo de carregamento de um sítio Web nos seus algoritmos de classificação.
- Experiência do utilizador móvel: o CSS afecta a experiência do utilizador móvel de um sítio Web, o que pode afetar indiretamente a SEO. Por exemplo, o Google favorece os sítios Web compatíveis com dispositivos móveis e recompensa-os com uma classificação mais elevada nos resultados da pesquisa.
- Acessibilidade: uma CSS bem estruturada e acessível pode contribuir para a acessibilidade de um sítio Web. Isto pode ter um impacto positivo na SEO do sítio Web, uma vez que os motores de busca se esforçam por promover sítios Web acessíveis e de fácil utilização.
Em suma, embora o CSS por si só não afecte diretamente a SEO de um sítio Web, pode afetar indiretamente o desempenho e a experiência do utilizador de um sítio Web, o que pode levar a classificações mais elevadas nos resultados de pesquisa. Por conseguinte, é importante estruturar e otimizar corretamente as CSS para melhorar o desempenho de um sítio Web e apoiar a SEO.
O impacto das imagens na velocidade do sítio Web
As imagens podem ter um impacto significativo no tempo de carregamento de um sítio Web. Seguem-se algumas formas em que as imagens podem afetar a velocidade de um sítio Web:
Tamanho do ficheiro: as imagens com um tamanho de ficheiro grande podem abrandar o tempo de carregamento de uma página Web. Por isso, é importante otimizar as imagens, por exemplo, comprimindo-as e reduzindo o tamanho do ficheiro.
Resolução: as imagens de alta resolução podem tornar mais lento o tempo de carregamento de uma página Web. Por conseguinte, é importante otimizar a resolução das imagens para as páginas Web em que são utilizadas.
Número de imagens: o número de imagens numa página Web também pode afetar o tempo de carregamento da página. Por conseguinte, é importante minimizar a utilização de imagens numa página Web e utilizar apenas imagens que sejam relevantes para o conteúdo da página.
Armazenamento em cache: o armazenamento em cache de imagens pode acelerar o tempo de carregamento das páginas Web. Depois de o browser ter descarregado as imagens, estas são armazenadas na cache do browser, pelo que não têm de ser descarregadas novamente sempre que o utilizador visita uma nova página.
Carregamento lento: ao utilizar o carregamento lento, as imagens são carregadas apenas quando são necessárias, por exemplo, quando o utilizador percorre a página. Isto pode melhorar o tempo de carregamento da página Web(7).
Em suma, as imagens podem ter um impacto significativo na velocidade de um sítio Web. Por conseguinte, é importante otimizar e minimizar adequadamente as imagens, a fim de melhorar os tempos de carregamento dos sítios Web e manter a experiência do utilizador optimizada(8).
O livro mais completo sobre a velocidade dos sítios Web
Já escrevi tanto sobre a aceleração de sítios Web e tudo o que isso implica, que gosto de dividir o assunto em diferentes secções: geral, ferramentas, pontos de melhoria da velocidade e dicas. Não hesite em ver e consultar todos os links abaixo para saber mais sobre ferramentas e dicas para acelerar o seu sítio Web.
Geral
- Velocidade do sítio Web: A divisão entre marketing e desenvolvimento
- A influência da SEO na experiência do utilizador
- A influência da conceção da Web na SEO
- SPAs e SEO
- O que são os principais indicadores vitais da Web do Google?
Ferramentas
- Otimização automática
- Pagespeed.Compare
- W3 Total Cache
- Ferramentas Pingdom
- Google Pagespeed Insights
- GTMetrix
Melhorias na velocidade
- Primeira pintura com conteúdo (FCP)
- Tempo para o primeiro byte (TTFB)
- Tempo para interatividade (TTI)
- Imagem para Maior vista com conteúdo (LCP) pré-carregado
- Ativar a compressão de texto
- Reduzir o CSS
- Tempo total de bloqueio (TBT)
- Índice de velocidade
- Reduzir o JavaScript
- Maior tinta com conteúdo
- Evitar DOM excessivas
- Eliminar CSS não utilizadas
- Remover JavaScript não utilizado
- Fornecer imagens em esquemas modernos
- Ligar antecipadamente às origens necessárias
- Impedir que JavaScript obsoleto seja fornecido aos navegadores modernos
- Utilizar uma política de cache eficiente para itens estáticos
- Remover módulos duplicados do JavaScript
- Evitar múltiplos redireccionamentos
- Codificar imagens de forma eficiente
- Utilizar o carregamento lento
- Carregar pedidos importantes com antecedência
Dicas gerais
- Sugestões para carregar rapidamente um vídeo
- Utilizar o Edge SEO para um sítio Web mais rápido
- Instalar uma rede de distribuição de conteúdos para SEO
- Otimizar imagens para SEO
- O impacto do alojamento na SEO
Que programas devo utilizar para medir a velocidade do sítio Web?
Existem vários programas que permitem medir e analisar a velocidade e o desempenho de um sítio Web. Abaixo estão alguns dos programas mais populares para medir a velocidade de um sítio Web:

- Google PageSpeed Insights: esta é uma ferramenta gratuita do Google que analisa o desempenho de um sítio Web e fornece sugestões de melhorias. O PageSpeed Insights fornece pontuações para a velocidade e o desempenho das versões móvel e desktop de um sítio Web(9).
- GTmetrix: esta é outra ferramenta gratuita popular que mede e analisa o tempo de carregamento e o desempenho de um sítio Web. GTmetrix fornece relatórios detalhados e sugestões de melhorias, incluindo a otimização de imagens, CSS e JavaScript(10).
- Pingdom: esta é uma ferramenta paga que permite medir a velocidade e o desempenho de um sítio Web a partir de diferentes locais em todo o mundo. O Pingdom fornece relatórios e análises pormenorizados do tempo de carregamento de um sítio Web e sugere melhorias.
- WebPageTest: esta é uma ferramenta gratuita que fornece uma análise detalhada do desempenho de um sítio Web, incluindo tempos de carregamento, desempenho de renderização e gráficos de watertemple. O WebPageTest também oferece a capacidade de medir o desempenho a partir de diferentes locais e em diferentes dispositivos.
É importante medir e monitorizar regularmente a velocidade e o desempenho do seu sítio Web para garantir que a experiência do utilizador permanece óptima. Ao utilizar estas ferramentas, pode melhorar o desempenho do seu sítio Web e garantir que este se mantém rápido e fiável para os seus visitantes.
GTMetrix ou Google Page Speed?
Tanto o GTmetrix como o Google PageSpeed Insights são ferramentas poderosas para medir e analisar a velocidade e o desempenho de um sítio Web. Ambas as ferramentas oferecem relatórios pormenorizados e sugestões para melhorar o desempenho do sítio Web.
No entanto, existem algumas diferenças entre as duas ferramentas:
Medições: O Google PageSpeed Insights concentra-se na medição do desempenho do sítio Web em dispositivos móveis e computadores de secretária, enquanto o GTmetrix também mede o desempenho do sítio Web a partir de diferentes locais em todo o mundo.
Pontuações: as pontuações atribuídas pelas duas ferramentas baseiam-se em critérios de medição e métodos de cálculo diferentes. Por conseguinte, a pontuação para o mesmo sítio Web pode diferir entre as duas ferramentas.
Sugestões: ambas as ferramentas oferecem sugestões para melhorar o desempenho do sítio Web, mas estas sugestões podem diferir entre as duas ferramentas.
Em geral, ambas as ferramentas podem ser úteis para medir e melhorar o desempenho de um sítio Web. Por conseguinte, pode ser aconselhável utilizar ambas as ferramentas para obter uma imagem mais completa do desempenho do sítio Web e comparar sugestões de melhoria.
A diferença entre o Google Page Speed e o Lighthouse
O Google PageSpeed Insights e o Lighthouse são ferramentas do Google concebidas para medir e analisar o desempenho e a velocidade de um sítio Web. Seguem-se algumas das diferenças entre as duas ferramentas:
- Medições: O Google PageSpeed Insights mede o desempenho de um Web site com base em vários factores, incluindo tempos de carregamento, tamanhos de ficheiros e otimização de imagens. Em contrapartida, o Lighthouse mede o desempenho de um sítio Web com base em vários aspectos, incluindo o desempenho da página Web, a acessibilidade, a facilidade de SEO e as melhores práticas.
- Objetivo: O Google PageSpeed Insights foi concebido para melhorar a velocidade e o desempenho de um sítio Web, enquanto o Lighthouse foi concebido para ajudar no desenvolvimento de um sítio Web, ajudando a identificar potenciais problemas e erros.
- Utilização: O Google PageSpeed Insights é uma ferramenta online que pode ser utilizada em qualquer navegador Web, enquanto o Lighthouse está disponível como uma extensão para o Google Chrome ou como uma ferramenta de linha de comandos que pode ser instalada num computador.
- Implementação: O Google PageSpeed Insights utiliza várias tecnologias para medir e analisar o desempenho de um sítio Web, enquanto o Lighthouse é uma ferramenta integrada no Google Chrome e utiliza as Chrome DevTools para medir e analisar o desempenho de um sítio Web.
Em suma, embora ambas as ferramentas sejam do Google e se destinem a medir e a melhorar o desempenho de um sítio Web, existem algumas diferenças na forma como funcionam e nos resultados que apresentam. Em função das necessidades e dos objectivos do utilizador, uma ferramenta pode ser mais adequada do que outra.
Ferramentas Pingdom ou Google Page Speed?
Tanto o Pingdom como o Google PageSpeed Insights são ferramentas poderosas para medir e analisar a velocidade e o desempenho de um sítio Web. Ambas as ferramentas oferecem relatórios pormenorizados e sugestões para melhorar o desempenho do sítio Web.
Existem algumas diferenças entre as duas ferramentas:
- Medições: O Google PageSpeed Insights centra-se na medição do desempenho do Web site em dispositivos móveis e computadores de secretária, enquanto o Pingdom também mede o desempenho do Web site a partir de diferentes locais em todo o mundo.
- Pontuações: as pontuações atribuídas pelas duas ferramentas baseiam-se em critérios de medição e métodos de cálculo diferentes. Por conseguinte, a pontuação para o mesmo sítio Web pode diferir entre as duas ferramentas.
- Sugestões: ambas as ferramentas oferecem sugestões para melhorar o desempenho do sítio Web, mas estas sugestões podem diferir entre as duas ferramentas.
- Facilidade de utilização: o Pingdom é fácil de utilizar e não requer conhecimentos técnicos. No entanto, o Google PageSpeed Insights requer alguns conhecimentos técnicos para interpretar os resultados e tomar as medidas adequadas.
Em geral, ambas as ferramentas podem ser úteis para medir e melhorar o desempenho de um sítio Web. Por conseguinte, pode ser aconselhável utilizar ambas as ferramentas para obter uma imagem mais completa do desempenho do sítio Web e comparar sugestões de melhoria.
Conclusão
Existem várias formas de melhorar a velocidade do seu sítio Web. Precisamente porque se trata de um importante fator de classificação do Google, é também importante encontrar uma solução/otimização sólida para o efeito.
Para os visitantes de um sítio Web, é irritante que o sítio Web demore muito tempo a carregar. Quando a velocidade de um sítio Web é baixa, ou seja, quando uma página Web demora mais do que alguns segundos a carregar, muitos visitantes já estão a clicar no botão “Afastar”. A velocidade do sítio Web não é um conceito absoluto. Mas o seu sítio Web deve carregar mais depressa do que os dos seus concorrentes. Porque, caso contrário, é garantido que perderá clientes.
- https://wordpress.com/nl/
- https://www.drupal.org/
- https://www.joomla.org/
- https://developers.google.com/search/docs/monitor-debug/search-operators/web-search-cache
- https://wordpress.org/plugins/w3-total-cache/
- https://developers.google.com/search/docs/crawling-indexing/javascript/javascript-seo-basics
- https://developers.google.com/search/docs/crawling-indexing/javascript/lazy-loading
- https://developers.google.com/search/docs/appearance/google-images#optimize-for-speed
- https://pagespeed.web.dev/
- https://gtmetrix.com/