SEO für Mobile-First-Indexierung

Mobile-first indexing ist eine Änderung der Art und Weise, wie Google Websites indexiert. Anstatt zuerst die Desktop-Version einer Website zu prüfen, prüft Google jetzt zuerst die mobile Version. Das bedeutet, dass Ihre mobile Website die Grundlage dafür ist, wie Ihre Website in den Suchergebnissen abschneidet. In diesem Artikel gebe ich Ihnen detaillierte Einblicke und praktische Schritte zur Anpassung Ihrer SEO-Strategie an die Mobile-First-Indexierung anzupassen.
Was ist Mobile-First-Indexierung?
Mobile-first indexing bedeutet, dass Google in erster Linie die mobile Version des Inhalts Ihrer Website verwendet, um zu bestimmen, wie diese in den Suchergebnissen eingestuft werden soll. Das bedeutet nicht, dass nur die mobile Version indexiert wird. Es bedeutet, dass die mobile Version die primäre Version ist, die von Google verwendet wird.

Warum ist die Mobile-First-Indexierung wichtig?
Da die Mehrheit der Internetnutzer mobile Geräte zum Suchen und Browsen verwendet, ist es sinnvoll, dass Google sich auf die mobile Erfahrung konzentriert. Wenn Ihre mobile Website nicht richtig optimiert ist, kann sich das negativ auf Ihr Ranking in den Suchergebnissen auswirken. Die Mobile-First-Indexierung stellt sicher, dass die Nutzer unabhängig vom verwendeten Gerät die beste Erfahrung machen.
Beachten Sie, dass dies je nach Markt variiert. Wenn Sie einen B2C-Webshop mit Produkten zu einem relativ niedrigen Preis haben, ist der Anteil der mobilen Geräte wahrscheinlich höher. Wenn Sie eine B2B-Website mit einem Prozess haben, bei dem ein Angebot angefordert werden muss, ist der Desktop tendenziell wichtiger. Sie können dies in GA4 sehen.
Entscheiden Sie auf der Grundlage dieser Daten, wie viel Sie in die mobile Version der Website investieren wollen. Beachten Sie, dass die mobile Version der Website auch indirekt die Positionen der Desktop-Version in Google beeinflusst.
Wichtige SEO-Strategien für die Mobile-First-Indexierung
Hier finden Sie einige wichtige Strategien, um Ihre SEO für die Mobile-First-Indexierung zu optimieren:
- Reaktionsfähiges Design:
- Konsistenz: Stellen Sie sicher, dass Ihre Website ein responsives Design hat, das sich an verschiedene Bildschirmgrößen anpasst. Das bedeutet, dass dieselben Inhalte und Funktionen sowohl auf dem Desktop als auch auf mobilen Geräten verfügbar sind.
- Testen: Verwenden Sie Tools wie den Mobile-Friendly Test von Google, um zu prüfen, ob Ihre Website auf mobilen Geräten gut funktioniert. Vergewissern Sie sich, dass der Text lesbar ist, ohne dass Sie hineinzoomen müssen, und dass Schaltflächen und Links leicht anzuklicken sind.
- Geschwindigkeit der mobilen Website:
- Ladezeiten: Optimieren Sie die Ladezeit Ihrer mobilen Website. Verwenden Sie Tools wie Google PageSpeed Insights, um die Leistung Ihrer Website zu analysieren und Empfehlungen für Verbesserungen zu erhalten.
- Bilder komprimieren: Stellen Sie sicher, dass die Bilder für das Web optimiert sind. Verwenden Sie moderne Formate wie WebP und stellen Sie sicher, dass die Bilder je nach Gerät und Bildschirmgröße geladen werden.
- Mobile-first Inhalte:
- Vollständiger Inhalt: Stellen Sie sicher, dass der Inhalt auf Ihrer mobilen Website derselbe ist wie auf Ihrer Desktop-Version. Google verwendet die mobile Version, um Ihre Website zu indizieren. Daher sollten alle wichtigen Inhalte auch auf der mobilen Version verfügbar sein.
- Lesbarkeit: Achten Sie darauf, dass die Textgröße lesbar ist und dass zwischen den Zeilen und Absätzen ausreichend Platz ist. Lange Sätze und Textblöcke sollten zugunsten kürzerer, prägnanterer Inhalte vermieden werden.
Technische Optimierungen für Mobile-First
Neben den grundlegenden Strategien gibt es auch einige technische Optimierungen zu berücksichtigen:
- Dynamische Anzeige:
- Serverkonfiguration: Stellen Sie sicher, dass Ihr Server richtig konfiguriert ist, um dynamisches Rendering zu unterstützen. Das bedeutet, dass der Server je nach Gerät des Benutzers unterschiedliche HTML- und CSS-Versionen ausgeben kann.
- Crawler-Zugang: Stellen Sie sicher, dass Googlebot Zugang zu allen Ressourcen hat, die für die korrekte Darstellung Ihrer mobilen Website erforderlich sind, wie CSS, JavaScript und Bilder.
- Strukturierte Daten:
- Rich Snippets: Verwenden Sie strukturierte Daten (Schema Markup), damit die Suchmaschinen verstehen, worum es in Ihrem Inhalt geht. Achten Sie darauf, dass die strukturierten Daten sowohl in der Desktop- als auch in der mobilen Version konsistent sind.
- Mobil-spezifisches Markup: Prüfen Sie, ob Ihre strukturierten Daten mobilfreundlich sind und auf mobilen Geräten korrekt angezeigt werden.
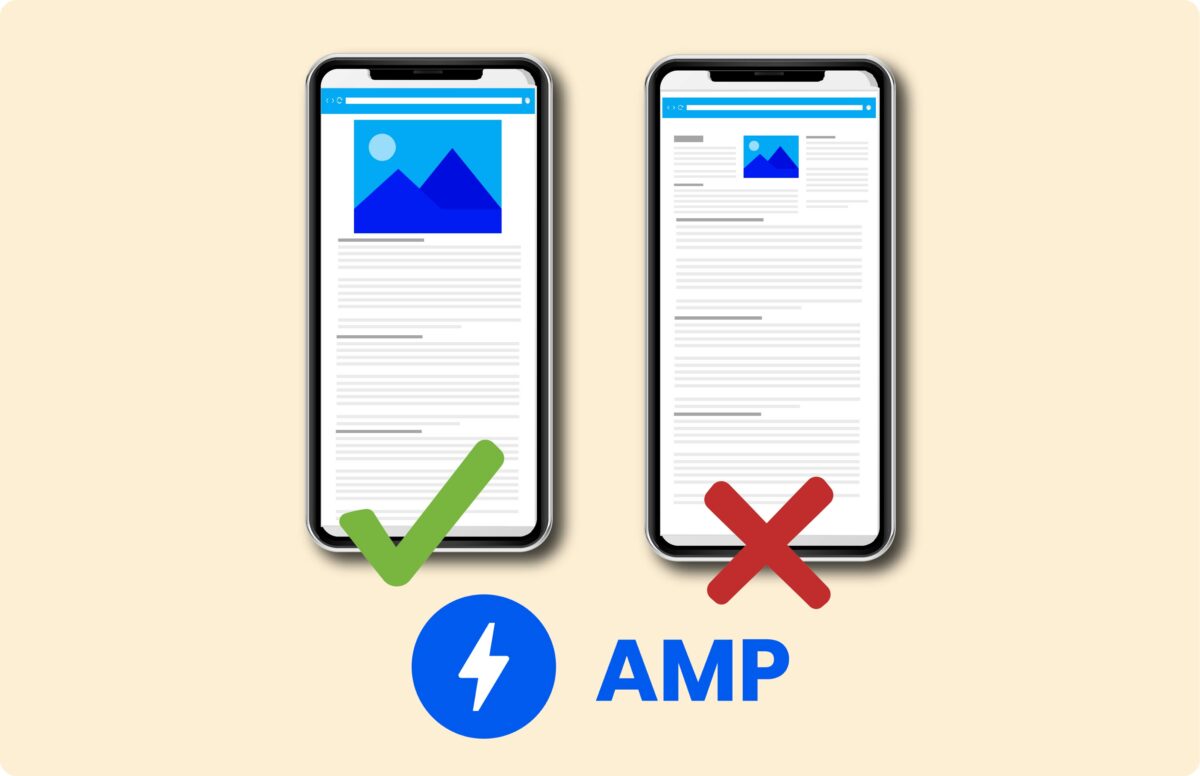
- AMP (Accelerated Mobile Pages):
- Implementierung: Erwägen Sie die Verwendung von AMP, um die Ladezeit Ihrer mobilen Seiten zu verbessern. AMP-Seiten sind auf Geschwindigkeit optimiert und bieten ein besseres Nutzererlebnis auf mobilen Geräten.
- Konsistenz: Stellen Sie sicher, dass AMP-Seiten denselben Inhalt und dieselben Funktionen bieten wie die Nicht-AMP-Version Ihrer Seiten.

Optimierung der Inhalte für Mobile-First
Inhalte sind nach wie vor ein entscheidender Bestandteil der Suchmaschinenoptimierung, auch für die mobile Erstindizierung. Hier sind einige Tipps für die Optimierung Ihrer Inhalte:
- Mobilfreundliche Formate:
- Kurze Absätze: Verwenden Sie kurze Absätze und Sätze, um die Lesbarkeit auf kleineren Bildschirmen zu verbessern.
- Überschriften und Zwischenüberschriften: Verwenden Sie klare Überschriften und Zwischenüberschriften, um den Inhalt zu strukturieren und die Navigation zu erleichtern.
- Medienoptimierung:
- Videos und Bilder: Stellen Sie sicher, dass Videos und Bilder auf mobilen Geräten korrekt angezeigt werden. Verwenden Sie responsive Einbettungstechniken für Videos und stellen Sie sicher, dass Bilder automatisch skaliert werden.
- Alt-Texte: Fügen Sie den Bildern Alt-Texte hinzu, damit Suchmaschinen besser verstehen, worum es sich bei den Bildern handelt, und um die Zugänglichkeit zu verbessern.
- Interne Links:
- Navigation: Verwenden Sie ein einfach zu navigierendes Menü, das für mobile Geräte optimiert ist. Vermeiden Sie zu viele interne Links, die den Benutzer überwältigen könnten.
- Links in der Fußzeile: Stellen Sie sicher, dass wichtige Links in der Fußzeile Ihrer mobilen Website verfügbar sind, damit Benutzer schnell auf wichtige Seiten zugreifen können.
Zusammenfassung
SEO für Mobile-First-Indexierung erfordert eine Kombination aus technischen Optimierungen und Content-Strategien. Durch die Implementierung von responsivem Design, schnellen Ladezeiten und Mobile-First-Inhalten können Sie die Sichtbarkeit Ihrer Website und den organischen Traffic erheblich verbessern. Denken Sie daran, Ihre SEO-Strategien regelmäßig zu bewerten und zu aktualisieren, um den neuesten Best Practices und Suchmaschinenalgorithmen zu entsprechen. Mit einer gut optimierten mobilen Website können Sie Ihren Nutzern ein hervorragendes Erlebnis bieten und gleichzeitig Ihre Online-Präsenz stärken.