Comment mettre en place un CDN (ma feuille de route)

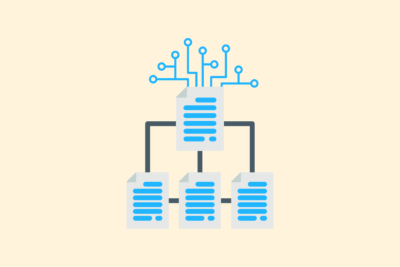
Un réseau de diffusion de contenu (CDN) garantit un chargement plus rapide de votre site web – à l’échelle mondiale et aux heures de pointe. En servant le contenu statique (comme les images, CSS et JS) via des serveurs externes, vous soulagez votre propre serveur et améliorez le temps de chargement et l’expérience de l’utilisateur. Dans cet article : ma feuille de route concrète pour la mise en œuvre d’un CDN.
1. Choisissez le CDN adapté à votre situation
Tous les CDN ne sont pas identiques. Le choix dépend de votre CMS, de la localisation de vos visiteurs et de votre budget.
Choix populaires :
- Cloudflare (gratuit et payant) – combinaison de CDN, DNS et sécurité
- Bunny.net – abordable, rapide et facile à mettre en place
- StackPath – axé sur les performances et les outils pour les développeurs
- Amazon CloudFront – évolutif, mais plus complexe
Pour la plupart des sites WordPress : Cloudflare ou Bunny.net sont plus que suffisants.
2. Analysez ce que vous voulez mettre en cache
Un CDN fournit principalement des fichiers statiques. Pensez-y :
- Images (.jpg, .png, .webp)
- CSS et JavaScript
- Polices de caractères
- PDF et autres téléchargements
Le HTML n’est généralement pas mis en cache, à moins que vous n’utilisiez un système de mise en cache en périphérie (comme Cloudflare APO).
3. Liez votre site au CDN
La création de liens dépend de votre choix de CDN. Vous trouverez ci-dessous une approche générale.
Pour Cloudflare :
- Créez un compte gratuit
- Ajouter votre domaine
- Laissez Cloudflare prendre en charge vos DNS (vous modifiez vos serveurs de noms auprès de votre bureau d’enregistrement).
- Activer CDN + paramètres de sécurité
Pour Bunny.net :
- Créez une Zone Pull (votre domaine sera utilisé comme source)
- Choisissez une URL telle que cdn.jouwdomein.nl
- Ajouter un enregistrement CNAME dans votre DNS
- Remplacez les URL de vos fichiers par la version CDN (via un plugin ou manuellement).
Vous vous lancez dans le SEO ? N'hésitez pas à nous contacter.

4. Adapter votre site web à l’utilisation du CDN
Assurez-vous que les fichiers statiques sont effectivement chargés par le CDN.
Options WordPress :
- Utilisez un plugin tel que WP Rocket, Perfmatters, W3 Total Cache ou CDN Enabler.
- Définir l’URL CDN pour des types de fichiers spécifiques (images, JS, CSS)
Dans votre code source, vérifiez si les fichiers sont chargés via cdn.jouwdomein.nl ou l’URL de la plateforme CDN.
5. Testez votre mise en œuvre
Après l’installation, il est essentiel de vérifier que tout fonctionne.
Outils :
- GTmetrix
- WebPageTest
- Pingdom
- Navigateur DevTools (onglet Réseau)
Note :
- Temps de chargement des fichiers statiques
- En-têtes HTTP (vérifiez si les fichiers proviennent du CDN)
- Messages d’erreur ou problèmes de contenu mixte (pour les sites SSL)
6. Optimisez vos règles de mise en cache
Un CDN fonctionne de manière optimale si vous configurez intelligemment la mise en cache.
Recommandé :
- Définissez un TTL (Time To Live) long pour les ressources statiques (par exemple, 1 mois).
- Utilisez les paramètres de version (par exemple style.css?v=2.3) pour les mises à jour.
- Créez des exceptions pour les fichiers sensibles ou les itinéraires d’administration
Cloudflare vous permet de définir des règles de page ou des règles de mise en cache par type d’URL.
En conclusion
Un CDN est une opération relativement simple qui a un impact important. Des temps de chargement plus rapides, une charge de serveur réduite et de meilleures performances dans le monde entier. Avec les bons paramètres, vous bénéficiez à la fois de la vitesse et de la stabilité, sans dépendre de packs d’hébergement lourds.