Cómo implantar una CDN (mi hoja de ruta)

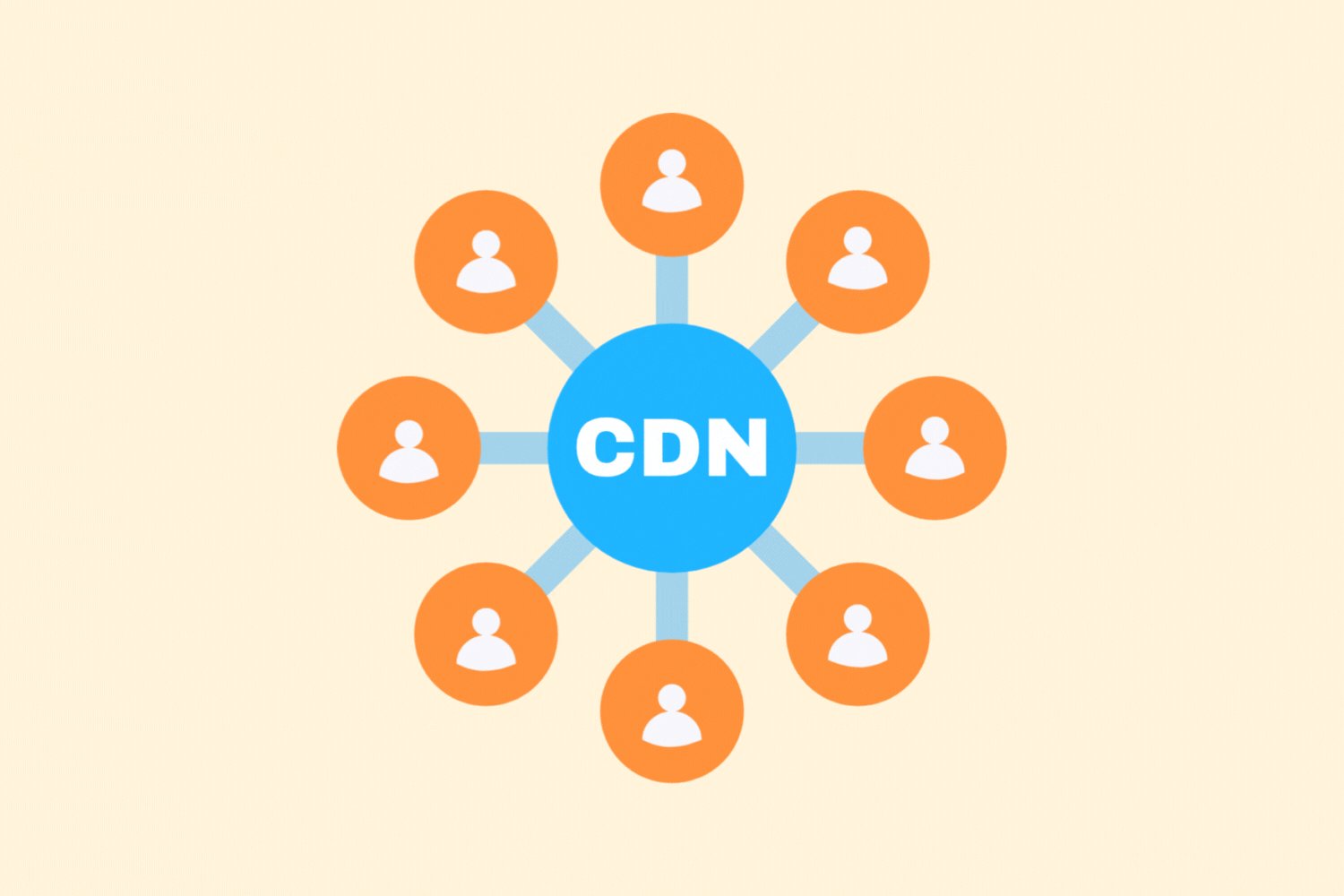
Una Red de Entrega de Contenidos (CDN) garantiza que tu sitio web cargue más rápido, globalmente y en horas punta. Al servir contenido estático (como imágenes, CSS y JS) a través de servidores externos, alivias tu propio servidor y mejoras el tiempo de carga y la experiencia del usuario. En este artículo: mi hoja de ruta concreta para implantar una CDN.
1. Elige la CDN adecuada a tu situación
No todas las CDN son iguales. La elección depende de tu CMS, de la ubicación de tus visitantes y de tu presupuesto.
Opciones populares:
- Cloudflare (gratuito y de pago) – combinación de CDN, DNS y seguridad
- Bunny.net – asequible, rápido y fácil de instalar
- StackPath – centrado en el rendimiento y las herramientas para desarrolladores
- Amazon CloudFront – escalable, pero más complejo
Para la mayoría de los sitios de WordPress: Cloudflare o Bunny.net son más que adecuados.
2. Analiza lo que quieres almacenar en caché
Una CDN suministra principalmente archivos estáticos. Piensa en ello:
- Imágenes (.jpg, .png, .webp)
- CSS y JavaScript
- Fuentes
- PDF y otras descargas
Normalmente, el HTML no se almacena en caché, a menos que trabajes con edge caching (como Cloudflare APO).
3. Enlaza tu sitio al CDN
La vinculación depende de tu elección de CDN. A continuación te ofrecemos un enfoque general.
Para Cloudflare:
- Crear una cuenta gratuita
- Añade tu dominio
- Deja que Cloudflare se encargue de tus DNS (cambia tus servidores de nombres en tu registrador)
- Activar CDN + configuración de seguridad
Para Bunny.net:
- Crea una Zona Pull (tu dominio se utiliza como origen)
- Elige una URL como cdn.jouwdomein.nl
- Añade un registro CNAME en tus DNS
- Sustituye las URL de tus archivos por la versión CDN (mediante un plugin o manualmente)
¿Empezando con el SEO? No dudes en ponerte en contacto.

4. Adapta tu sitio web para el uso de CDN
Asegúrate de que los archivos estáticos se cargan realmente a través de la CDN.
Opciones de WordPress:
- Utiliza un plugin como WP Rocket, Perfmatters, W3 Total Cache o CDN Enabler
- Establece la URL CDN para tipos de archivo específicos (imágenes, JS, CSS)
En tu código fuente, comprueba si los archivos se cargan a través de cdn.jouwdomein.nl o de la URL de la plataforma CDN.
5. Pon a prueba tu aplicación
Tras la instalación, es esencial comprobar que todo funciona.
Herramientas:
- GTmetrix
- WebPageTest
- Pingdom
- Navegador DevTools (pestaña Red)
Nota:
- Tiempo de carga de los archivos estáticos
- Cabeceras HTTP (comprueba si los archivos proceden de la CDN)
- Mensajes de error o problemas de contenido mixto (para sitios SSL)
6. Optimiza tus reglas de caché
Una CDN funciona de forma óptima si configuras el almacenamiento en caché de forma inteligente.
Recomendado:
- Establece un TTL (Tiempo de vida) largo en los activos estáticos (por ejemplo, 1 mes)
- Utiliza parámetros de versión (por ejemplo, style.css?v=2.3) para las actualizaciones
- Crea excepciones para archivos sensibles o rutas de administración
Cloudflare te permite establecer reglas de página o reglas de almacenamiento en caché por tipo de URL.
En conclusión
Una CDN es una operación relativamente sencilla con un gran impacto. Tiempos de carga más rápidos, menor carga del servidor y mejor rendimiento en todo el mundo. Con la configuración adecuada, te beneficiarás tanto de la velocidad como de la estabilidad, sin depender de pesados paquetes de alojamiento.